Sujoy Dutta
Front-End Developer
To obtain a front-end developer position that promotes creativity and growth in an environment that I can contribute my UI skills, technical skills, and design skills and continue to develop experience in a professional community. Software developer for 2+ years in the tech industry. Hands-on experience in developing React.js web-apps along with good CSS and Bootstrap. Good with Data Structures, Algorithms, and Problem Solving. Want to build products that can make a good impact on people’s lives.
Tech Skills
- Frontend Technologies - JavaScript(ES6+, Promise, Closure), React.js, Redux.js, Redux-Thunk, Node.js, HTML5, CSS3, Bootstrap4, Material UI, Responsive web design, Webpack, Moment.js, JSON, AJAX, jQuery , Backbone.js(Basic), Gatsby.js, CORS
- Back-end - Gradle, RESTfull API, JAVA, J2EE
- Database - MySQL, MongoDB, Firebase
- Tools & Technologies - Git, Github, Docker, Jenkins, Postman, Figma, ESLint Tool, Worked in an environment of Agile(Scrum), JIRA & Confluence, Atom, IntelliJ, Sublime, VSCode
Featured Projects
All my projects are found at Github. For more information please visit my Github repository - My Github Repos.
Real-time Chat Application

Real-time Chat Application using Socket.io, React.js, Node.js & Express.js
This Chat app allows users to create room and do real-time communication and send emojis to other people.
It is based on web sockets that Socket.io uses internally.
Tech Stack -
Server - It has all the backend packages like Node.js, Express.js, Socket.io, CORS middleware, and Nodemon server deployment
Client - It has all the frontend packages like React, React-router, react-emoji, query-string, and Socket.io Client
Deployment - The server is deployed using Heroku CLI The client is deployed using Netlify CLI
- Features of this app -
- It shows the current users who are in the same room,
- Send notifications when any user joins or left,
- This chat app allows the entry of unique users for a single room For ex- if Joe is in room gamers he cannot join with the same name.
- Responsive design can be used with any device
- Tech Stack -
- React.js
- Node.js
- Express.js
- React-router-dom
- Socket.io
- CORS middleware
- Nodemon
- react-emoji
- query-string
- Socket.io Client
- react-scroll-to-bottom
- Netlify
- Heroku
- Future scope -
- This app is currently session based and does not at any circumstances preserves or monitors the Chat done in any room
- Will be connected to a database either FIrebase or MongoDB to save chats so that users can take a look at it
- A column will be added to show all the users
- The ability to add images, videos and docs
- To add a variety of emojis more easily
This app is only a demonstration and not a real product.
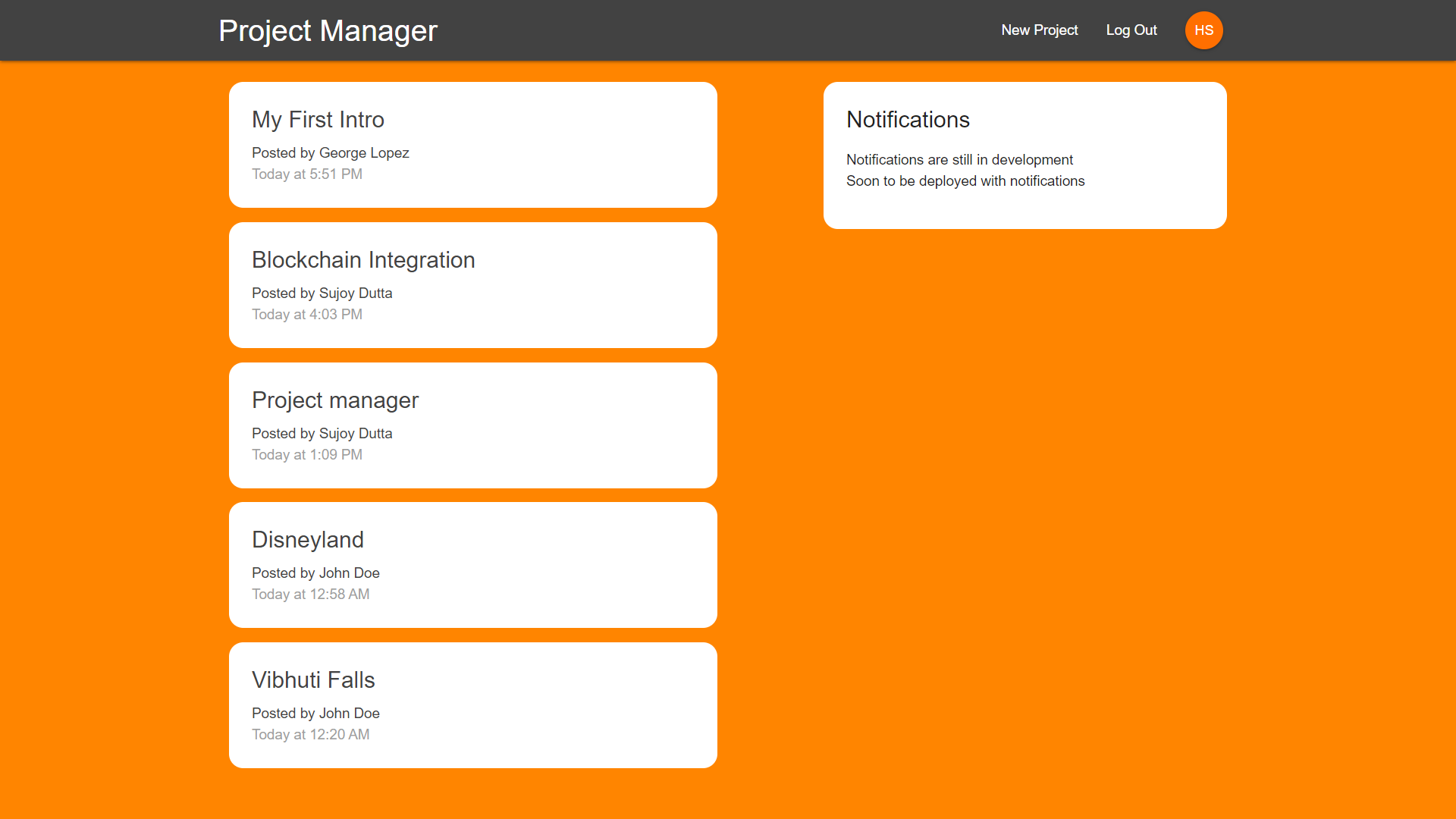
View project in Github For Live DemoProject Management Tool

This app is a Project Management tool with authentication and cloud functionalities where users can create Projects, edit them, delete them,
and keep a track of them all in one SPA. To build this I used React, Redux, React-Redux, Thunk, and Firebase.
This app will have authentication(sign-up & sign-in) and features like Cloud security, Route Guarding, Cloud functions.
This SPA is built using many packages front-end was mostly consists of React, Materialize-CSS and Redux for state-management. But soon there was a
requirement of asynchronous behavior, for such condition Redux-Thunk was used to allow asynchronous communication between the React app and the Firebase
DB. Redux-Thunk is a middleware that is a function and unlike a regular function, it halts the dispatch just like ES6 Generators. It performs async
requests and then resumes the dispatch after getting all the information or sending information. In most cases, external data is grabbed and passed to the reducers.
The dates are formatted using Moment.js.
All the pages are routed using a package called React-router-dom. The connection between React and Redux is made by using a package called React-Redux.
Firebase packages like React-redux-firebase & Redux-firestore allows us to connect to the firestore and pull data from firestore and render it.
The backend was mostly consists of Firebase - the database is a No-SQL Firestore DB, the server-side code was implemented by using Firebase Cloud Functions
and authorisation and authentication of users was controlled by using Firebase Auth.
The app is secured using Firebase Security rules and it is hosted using Firebase.
Tech Stack ----
- Redux
- React-redux
- Redux-thunk
- React-router-dom
- Materialize-css
- Firebase
- React-redux-firebase
- Redux-firestore
- Moment.js
- Cloud Functions
- Firebase Auth
- Firebase Security
- Firebase Hosting
Future Scope -- This app will have authentication(sign-up & sign-in) and real-time notifications so anything happens like if you delete a project or create a new project or edit notification will be shown in the sidebar in real-time. View project in Github For Live Demo
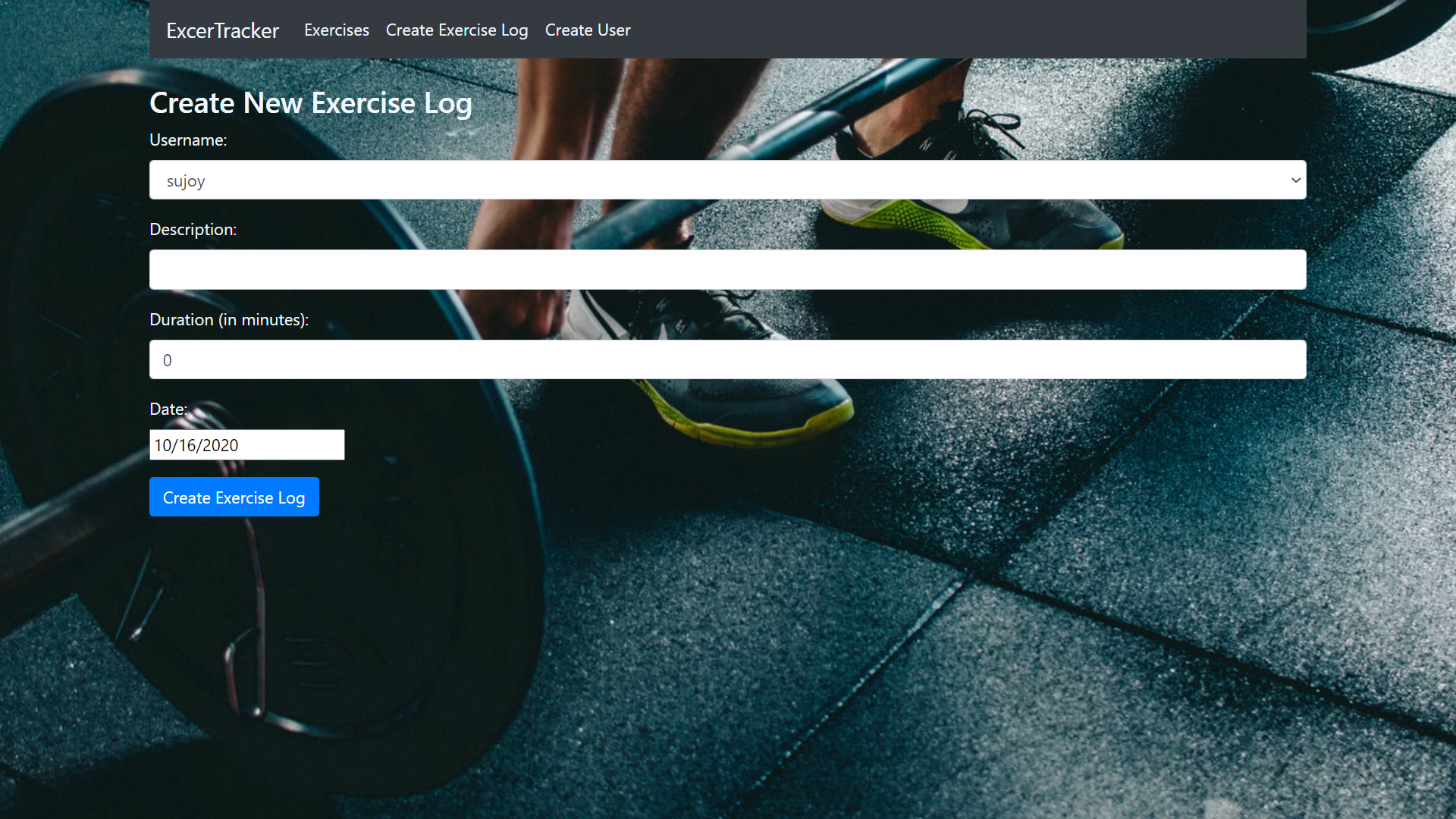
MERN-Exercise Tracking App

A React app built with full fledge backend capabilities with Node.js, Express.js, MongoDB, mongoose and many more.
The idea behind this app is that users can log there exercise time and each user can have one account and the users cannot have redundancy.
The schema is simple it is based on the concept that one user can have more than one exercise but the repetition of the same user is not allowed thus
every user is unique.
Front-end -
Front-end is primarily based on React.js and for routing purposes used React-Router. It has some unique features like the React-datepicker which gives
the UI that amazing calender style date-picker that is usually found in high-end apps. To make it responsive I have used Bootstrap which also gives
the bootstrap template look for the UI.
Connected both the front-end and the back-end using the Axios library -
In a nutshell, Axios is a Javascript library used to make HTTP requests from node. js or XMLHttpRequests from the browser that also supports
the ES6 Promise API.
Back-end -
Back-end is based on Node.js as the base and on top of it used Express.js to build the server, used the CORS(Cross-Origin Resource Sharing) middleware
which basically allows AJAX request to skip the same-origin policy and access resources from remote hosts. The cors package is an express middleware
that can enable CORS with different options that are going to make something easily accessible outside of our server from our server. Apart from that used
the dotenv package to secure the connection string and mongoose to connect the backend server to MongoDB.
Also, used Postman for API testing purposes.
Tech Stack -
1.React.js
2.Node.js
3.Express.js
4.MongoDB
5.Mongoose
6.React-router
7.React-datepicker
8.Axios
9.Bootstrap
10.Postman
Future scope- Deploy the app and add user authentication and authorisation
Express.js Website

An Express.js website in which you can submit your email address, name, and a short message and it will be send to your email id.
Sometimes it may happen that Google may block the mail from reaching the inbox.
This project mainly focusses on Express.js, a web framework for Node.js. This project shows the working of Express.js and in
addition to a few more technologies -
- Tech Stack -
- Node.js
- Express.js
- Express Routing middleware
- Pug(Jade) Templating Engine - It is an HTML templating engine
- Nodemailer module - The Nodemailer module makes it easy to send emails from your computer. Use the username and password from your selected email provider to send an email.
- Bootstrap for the responsive UI
GetWeather App

Designed, created, and build a GetWeather React.js app that lets you find the weather of any city and give you all the
relevant weather information in an interactive & responsive UI.
To built the the App I used the create-react-app as base for the app changed the App.js and index.js files with
my own and also changed the App.css and added 3 more components. Used latest Bootstrap for responsiveness where
the grid system and flexbox(both used) came handy as well as the CSS3 media queries helped in positioning the
content at different screen sizes. Moment.js is another handy tool used for date & time manipulation.
Following are the tools/lib/frameworks used-
1.React.js
2.Moment.js
3.Bootstrap 4.5.2
4.JavaScript(ES6+)
5.CSS3
6.HTML5
7.Webpack
8.Babel.js
Future scope- To use Google maps to get the local timezone, precipitation
prediction, and some more information in improved UX where users can select what they want to know.
Youtube-clone

This is a react web app which is technically a clone of the youtube. It has almost all the functionality of the youtube.
This project demonstrates the power of React and react-roter. It is styled using Flexbox which handles the responsiveness
and positioning of each of the components and Material-UI is used for getting the flat looking style that the original youtube has.
This is hoisted using Firebase.
Tech Stack ---- React, React-router, Firebase, Material-UI, Flexbox, CSS3, HTML5 is
used and also all the classnames used BEM_convention it is completely responsive also.
Future Scope -- Next I am planning to add user authentication feature using Firebase.
Search page will be routed to some of the relevant pages and the ability to route to relevant videos will also be upgraded
Color-Guessing-Game

A JavaScript color guessing game. This is a guessing game built with JavaScript where users have to guess the correct color
from a color palette which matches to the RGB() color code displayed. It has two modes EASY and HARD choose which ever you want.
The EASY mode consists of 3 boxes so the probability is high in choosing the correct color. The HARD will have 6 boxes and
hence the probability is less in choosing the correct color.
Tech Stack ---- JavaScript, HTML5, CSS3 is used and it is responsive also.
Future Scope -- Next I am planning to upgrade to difficult levels and add a database to show case the scores.
Also a score-keeper app will be added with this app to monitor the progress along with authentication to track users.
Work Experience
1) Full Stack Developer
MetricStream Infotech Pvt. Ltd
Date at job - June 2019 - July 2020
M7 PROJECT - BUSINESS RULES
- Roles and Responsibility - Developed as well as collaborated with different teams to built a centralized framework to define business logic which can be applied to an easy to understand UI/UX that improves configurability of GRC Applications.
- Environment -> JavaScript, jQuery, HTML5, CSS3, Bootstrap, Node.js, Backbone.js
- Description - Business Rules is a standard framework where user can write any rule on a component in groovy and it will execute it on the server as well as UI, it will validate the rule, detect cycles (using Direct Acyclic graphs – DAG), save it in ElasticSearch, execute it on server-side returning true or false, convert it to JavaScript and send to UI.
- Roles and Responsibility - Developed complex features using JavaScript, Java, Hash Maps, and Regex that can do the relaxation of Special Characters in specific fields of MetricStream Web-based App by 65%, tested, and delivered 1 byte, and multi-byte special characters, and improved user experience by 46%.
- Environment -> JavaScript, Java, Regex
- Description - Analysis and building features for the relaxation of Special Characters ranging from 1 byte to multi-byte characters by using Regex, Java, JavaScript, and in-house API.
- Innovation Project -
- Roles and Responsibility - Built and developed an ML/AI chatbot engine for the MetricStream Web App. The goal was to make a AI Chatbot that can detect and ressolve the causes of support issues.
- Environment -> Python, Tensorflow
- Description - Oddly detection, decision making, and Identifying the root cause for our support issues using trend analysis.
2) Project Engineer
Wipro Technologies
Date at job - July 2018 - May 2019
STATISTIC OUTPUT MANAGEMENT SYSTEM(SOMS)
- Role – Software Developer
- Duration - 11 months
- Client - Zurich American Insurance
- Description - My Project was on Enterprise Content Management (ECM). Content coming from Downstream is processed by us and then send to Upstream. I did Document generation with Papyrus tool, log connection, and construction of the input and response logs in SOMS for input request.
Education
Kalinga Institute of Industrial Technology - Bhubaneswar
- July 2014 - April 2018
- CGPA - 7.91